把之前学习的一个小例子贴出来:
前提:需安装nodejs,可以在终端中输入node -v检查是否安装成功,安装成功后才可执行下面的步骤。
1、新建一个名称为“node”文件夹

2、进入node目录下,运行npm init 生成package.json
npm init
3、安装express框架
npm install --save express
4、在node目录下新建一个app.js文件,并对app.js进行编辑
const express = require('express'); // 引入expressconst app = express();//设置允许跨域访问该服务app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Headers', 'Content-Type'); res.header('Access-Control-Allow-Methods', '*'); res.header('Content-Type', 'application/json;charset=utf-8'); next();});let allUserInfo = [{ userId: 1, userName: '小明', age: '18', address: '浙江杭州'}, { userId: 2, userName: '张三', age: '20', address: '浙江宁波'}, { userId: 3, userName: '李四', age: '21', address: '浙江温州'}];app.get('/getUserInfo', (req, res) => { let getId = parseInt(req.query.userId); // 将userId变成Number类型 let sendValue; // 根据传过来的userId,获取用户的info,并返回给客户端 for (let i = 0, len = allUserInfo.length; i < len; i++) { if (allUserInfo[i].userId === getId) { sendValue = allUserInfo[i]; } } res.send(sendValue);}); app.post('/addUser', (req, res) => { let query = req.body; allUserInfo.push({ userId: allUserInfo[allUserInfo.length - 1].userId + 1, userName: query.userName, age: query.age, address: query.address }); res.send('OK'); });const server = app.listen(3000, function () { console.log('Express app server listening on port %d', server.address().port);}); 5、启动服务,在node目录下,运行node app.js
node app.js
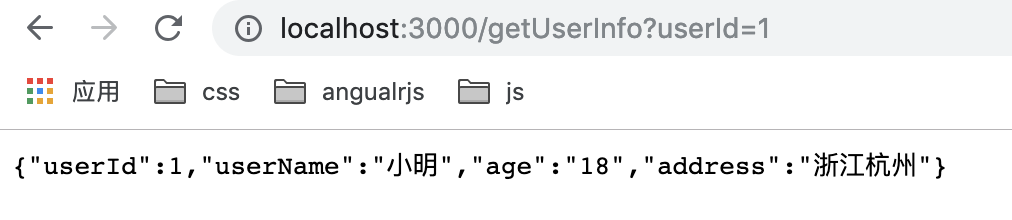
6、这时候就可以在浏览器地址栏中输入:http://localhost:3000/getUserInfo?userId=1

7、也可以在index.html用ajax请求向3000端口服务请求数据
express-get-post